12 قانون طلایی که هر طراح گرافیک باید بداند
هر طراح گرافیک سعی میکند که طرح او جذابیت بیشتری داشته باشد تا بتواند مخاطب را سریع جذب کند در این مطلب ما به معرفی 12 قانون طلایی و ایجاد سلسله مراتب بصری موثر برای رسیدن به ترکیببندی (Compositions) در طراحی گرافیک میپردازیم که با رعایت این نکتهها در طرح خود میتوانید سریع تر به هدف خود و خلق اثری جذاب برسید.
در ابتدا لازم است از خود سوال کنیم چه چیزی باعث طراحی عالی می شود؟ حتی افراد تازه کار می توانند با ایجاد اولویت بندی محتوای خود، ترکیبات موثر ایجاد کنند.
برای رسیدن به ترکیببندی مناسب در یک طرح گرافیکی باید به این نکته فکر کنید که مهمترین عنصر طراحی شما چیست؟
ایجاد سلسه مراتب در بکارگیری عناصر بصری مورد استفاده در طرح باعث ایجاد مجموعه ای پیوسته میگردد که از دید بصری دارای نظم خواهد بود و موجب میشود چشم مخاطب سریع تر اطلاعات مورد نیاز خود را مشاهده کند و از لحاظ زیباشناسی حس جذاب بودن را القا خواهد کرد.
در دنیایی که میانگین متوسط توجه انسان 8 ثانیه است ، سلسله مراتب بصری مناسب برای موفقیت هر طرح حیاتی است.
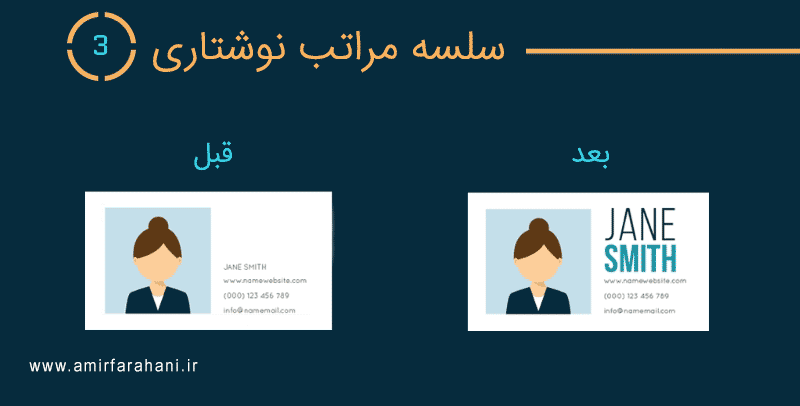
برای درک بهتر این موضوع میتوانیم یک کارت ویزیت را مثال بزنیم که باید مخاطب در نگاه اول نام صاحب کار و سپس اطلاعات تماس را مشاهده نماید.
12 قانون طلایی که هر طراح گرافیک باید بداند

در مثال بالا عناصر بزرگتر بهتر است زیرا توجه بیشتری را نسبت به عناصر کوچکتر جلب میکند، به همین دلیل است که عناوین در روزنامه ها با فونتهای بزرگتر نمایش داده میشوند. در هر طراحی عناصر بزرگتر بعنی تصاویر یا کلمات نه تنها بیشتر قابل توجه خواهند بو بلکه قویترین پیام را نیز منتقل میکنند.
درست همانطور که عناصر بزرگتر بیشتر از عناصر کوچکتر قابل دیدن می باشند، رنگ های روشن در پس زمینه تیره اغلب توجه بیشتری نسبت به رنگ های محو یا با کمترین تضاد مخاطب را جلب می کنند به این کار ایجاد کنتراست contrast میگویند . به عنوان مثال، اگر یک جمله در یک بلوک متن با یک رنگ روشن رنگ آمیزی شده باشد، بلافاصله توجه خوانندگان را جلب می کند.
در مورد یک طرح کلی، یک رزومه سنتی یا یک جدول از مطالب فکر کنید. به طور کلی، هر کدام از انواع و اندازه های مختلف قلم تشکیل شده است، با عنوان های بزرگ در اندازه بزرگتر و از زیر بخش ها و جزئیات کوچکتر. با استفاده از انواع مختلف اندازه نه تنها میتوانید بر آنچه که مهم است تاکید کنید، بلکه همچنین طراحی کلی سند را میتوانید سازماندهی نمایید
سلسله مراتب نوع متن را می توان با متن اندازه های مختلف، وزن و فاصله یا ترکیبی از هر عنصر ایجاد کرد. حتی اگر یک فونت تنها در طول طراحی استفاده شود، اندازه و وزن آن نه تنها توجه به عناصر مهمتری را جلب می کند، بلکه یک ترکیب کلی را ایجاد می کند که خواندن و درک محتوا را برای مخاطب آسان تر است.
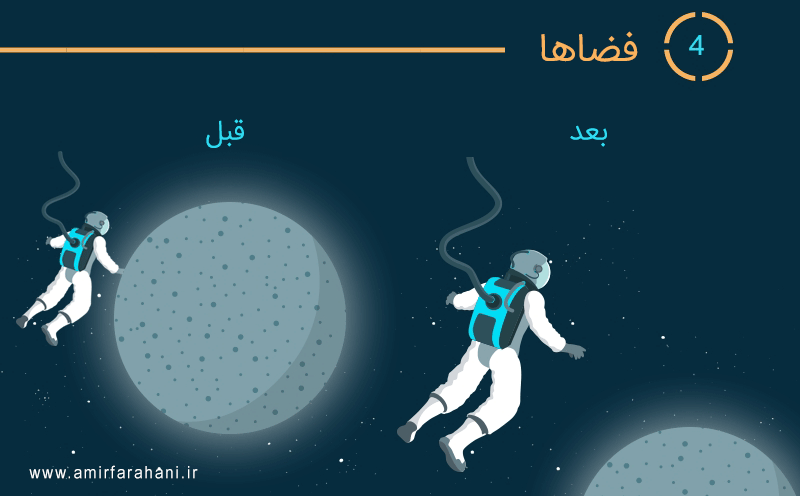
فضا در طراحی یکی از اساسی ترین مفاهیم ترکیب بندی بصری است استفاده صحیح از فضاهای خالی و پر در طراحی باعث و ایجاد تعادل بین عناصر و فضای منفی که “فضای سفید” (Negative space) نامیده می شود، باعث زیباتر شدن طرح میشود.
هنگام تنظیم عناصر یک ترکیب، طراحان می توانند از فضای اطراف محتوا برای جلب توجه به عناصر خاص استفاده کنند. فاصله استراتژیک حتی می تواند چشم انداز بینندگان را در سراسر صفحه در یک مسیر هدفمند هدایت نماید.
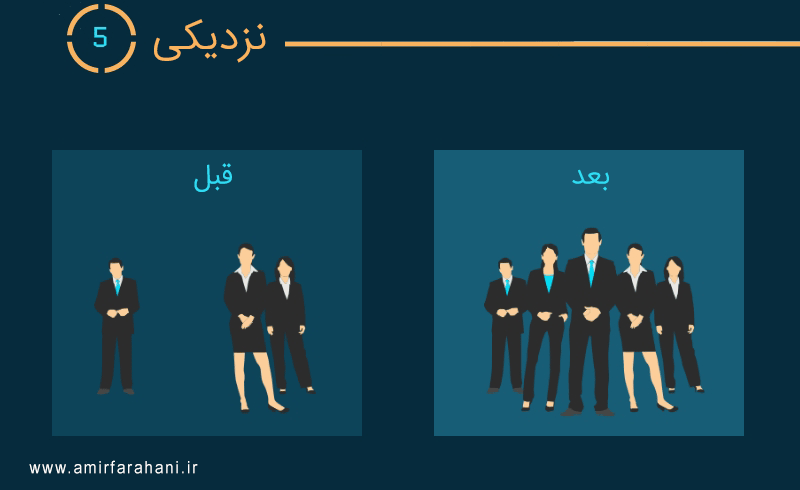
نزدیکی، یا جایی که عناصر در ارتباط با یکدیگر ظاهر می شوند، یکی دیگر از اساسی ترین عناصر ترکیببندی (Compositions) است. به عبارت ساده تر قرار دادن عناصر مرتبط در کنار یکدیگر به خوانندگان نشان می دهد که در واقع با هم در ارتباط هستند.
یک صفحه سفید با یک گروه از پنج نقطه در یک طرف و یک نقطه در طرف دیگر فکر کنید. فرض اول ما همیشه این است که پنج نقطه در واقع یک گروه هستند.
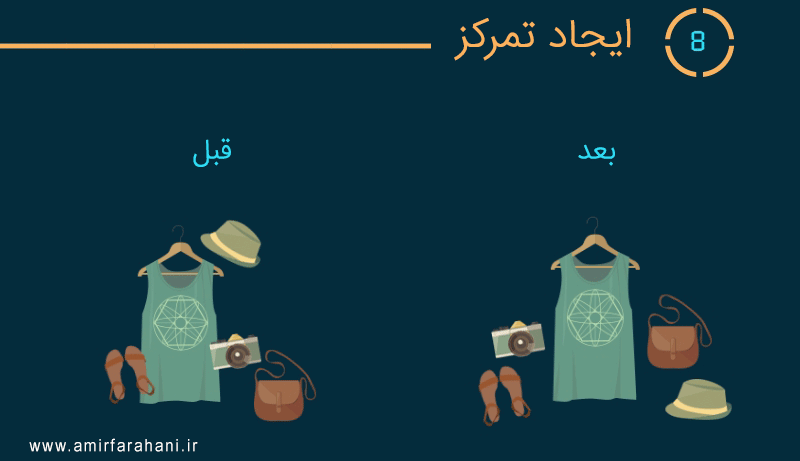
استفاده از فضای منفی باعث متمایز کردن عناصر میشود. همانطور که قرار گرفتن المان ها در کنار یکدیگر نشان دهنده ارتباط آنها با هم است، استفاده از فضای منفی از جمله فضای سفید در اطراف عناصر آنها را از هم جدا کرده و باعث تمایز بیشتر میشود، فضای خالی فضایی نه تنها دیدن اطلاعات را برای خوانندگان آسان تر می کند بلکه با گروه بندی آنها در محدوده خاص باعث ایجاد فوکوس نیز می شود.
ترازبندی(Alignment) المانها در طرح این حس را به بیننده میدهد که عناصر در ساختاری منظم قرار گرفته اند. و نشان دهنده آن است که اجزای بصری، چه در متن و چه در تصویر، به صورت خودسرانه در یک ترکیب قرار نگرفته اند.
شما برای تاکید بر روی یک عنصر میتوانید با قرار دادن آن در مرکز یا نقطه کانونی اصلی یک گروه خاص به این هدف برسید و نشان دهید که آن عنصر مهم ترین در آن مجموعه است.
درست همانطور که کنتراست contrast باعث دیده شدن یک عنصر میشود، تکرار نیز یک وحدت را ایجاد می کند که باعث درک و شناخت می شود.
متون های یک صفحه روزنامه یا کتاب را در نظر بگیرید. طرح های صفحه ای به طوری سازماندهی شده اند که متن بدن تنها یک فونت است، سرفصل های دیگری نیز هستند گاهی از قلم های متفاوتی در عناوین استفاده شده که همگی در طول نشریه باهم مطابقت دارند. این تکرار سبک ایجاد یک کار مشترک، به طور کلی به رسمیت شناخته شده است.
برای طراحی یکپارچه، برخی از عناصر را – که در آن فونت، رنگ، شکل یا اندازه است – در کل ترکیب تکرار کنید. سبک های سازگار به شما کمک می کند تا سلسله مراتب بصری هر طرح را به وضوح تعریف کنید.
به عنوان مثال، مطلب 12 قانون طلایی که هر طراح گرافیک باید بداند را در نظر بگیرید. تکرار همان فونت ها و سبک ها در سراسر مقاله به طور واضح به خوانندگان می گوید که هر کدام از این پاراگراف ها بخشی از کل یک مقاله است.
ایجاد حرکت یکی از مؤثرترین راههای جذب توجه بینندگان است، به ویژه هنگامی که در یک طراحی با استفاده از حرکت به عنصر خاصی اشاره گردد. همیشه لازم نیست از نوک علامت پیکان arrow استفاده کنید شما میتوانید با استفاده از خطوط به عنصر خاصی در صفحه اشاره کنید یا چشم مخاطب را به آن هدایت کنید .
موثرترین طرح ها آنهایی هستند که از طریق گریدبندی grid ساخته می شوند. گرید معمولی، ترکیب بندی کلاسیک مدولار خطوط عمودی و افقی است.
هنرمندان، عکاسان و طراحان گرافیک مدتهاست که از گریدها برای بهبود تعادل کلی ترکیبات خود بهره میبرند. این قانون شامل تقسیم ذهنی یک ترکیب به یک شبکه متشکل از دو خط افقی و دو عمودی یا نه بخش جداگانه است.

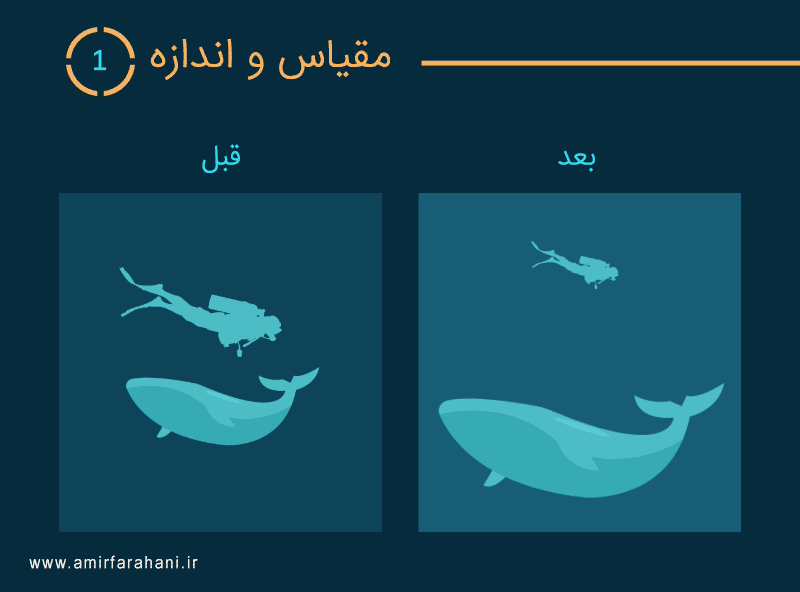
با استفاده از پرسپکتیو میتوان عمقی را از چند سانت تا چند کیلومتر ایجاد کرد که مشابه آنرا نیز در دنیای واقعی میبینیم، عموما اشیای بزرگتر را به عنوان نزدیکتر از اشیاء کوچکتر میبینیم و معمولا بیشتر از هر شی دیگری در صفحه جلب توجه میکنند.