
نئومورفیسم در طراحی رابط کاربری
نئومورفیسم چیست؟
برای ایجاد تجربه ای منحصر به فرد در طراحی لازمه از جدیدترین سبکها در حوزه گرافیک استفاده کنیم، امروز قصد دارم به یکی از ترندها در زمینه طراحی ui با عنوان Neumorphism بپردازم و شما را با ابزار ساده ای برای ایجاد این نوع طرح آشنا کنم. در طراحی گرافیک گاهی شما میتوانید با استفاده از سایه ها حس حجم را به مخاطب القا کنید، یکی از ترندهای جهانی در گرافیک نئومورفیسم میباشد که امسال در طراحی رابط کاربری ترند شده و اقبال زیادی را نیز کسب کرده است.
نئومورفیسم از ترکیب دو اسکئومورفیسم (skeuomorphism) و متریال دیزاین (Material Design) ایجاد گردیده و که آنرا از نظر سبک شناسی زیر مجموعه مینیمالیسم قرار میدهند.
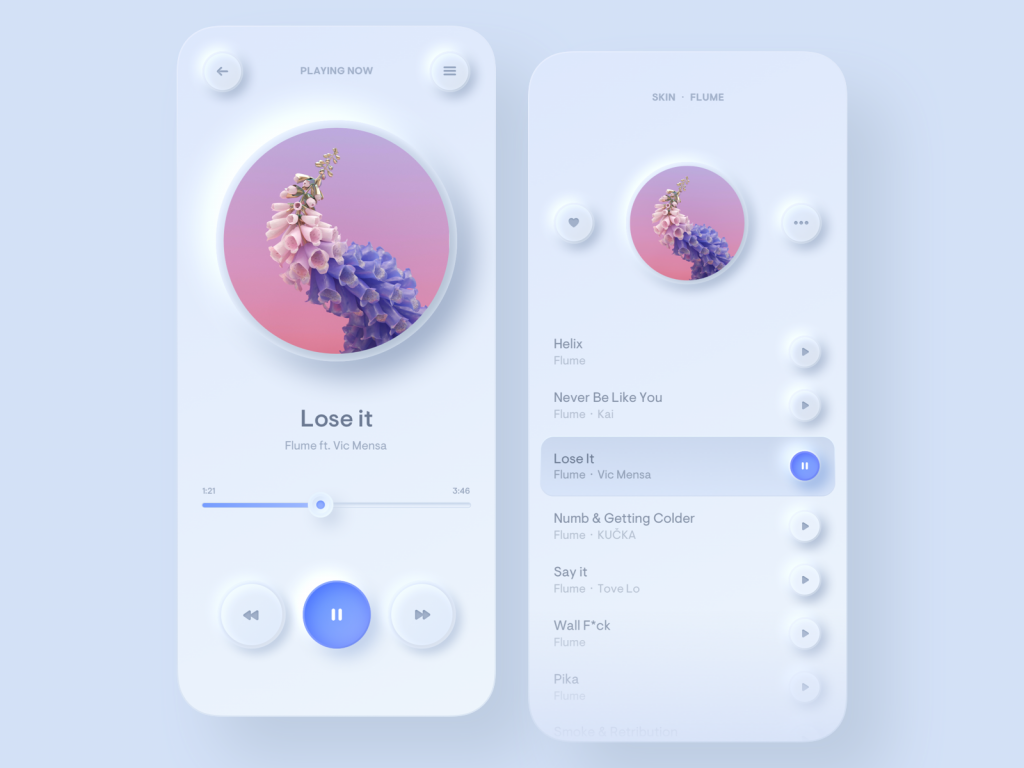
Neumorphism در واقع یک سبک بصری در طراحی ui است در Neumorphism طراح از سایه های داخلی و بیرونی استفاده میکند تا به بیننده فرم و حالت یک شکل نرم و اکسترود را القا نماید. یکی از جالب ترین چیزها در مورد نئومورفیسم این است که هم در طراحی سکومورفیسم و هم در طراحی فلت قابل استفاده است.
معرفی ابزار ساده برای تولید نئومورفیسم
برای ایجاد نئومورفیسم در طراحی سایت میتوانید به سادگی از طریق کدهای css اقدام نمایید تا تصاویر کم حجم و استانداردی را ایجاد نمایید، سایت neumorphism.io شما کمک میکند به سادگی طرح های مختلف با هر رنگ و نوع سایه ای به شکل نئومورفیسم خودتون بدید و در پایان کدهای CSS مربوط به طرحتون رو دریافت و در سایتی که طراحی میکنید استفاده نمایید.
برای نمونه شما میتوانید از ui/ux kit زیر نیز استفاده نمایید
https://dribbble.com/shots/9566236-Skeumorphic-UI-UX-Elements